To edit pages in WordPress, you do not need to be terribly technical – if you have some experience with a text editor, you will find it simple enough. Use the WordPress editor for both posts and pages.
Also see: How to edit a page name >

The examples I’ve used here are in the WordPress.org system, but WordPress.com is comparable in the way pages are altered. The post will be helpful for the two.
UPDATE. This post refers to the WordPress Classic Editor, not the WordPress Blocks aka the Glutenberg WordPress Editor used since 2018. However, this post will still be helpful for some.
Let’s look at what you will learn.
By the end of this post, you’ll grasp how to format and edit pages in WordPress by:
- Editing and saving in the admin area,
- viewing changes on the front end,
- and using formatting tools in the WordPress editor.
Before updating any post or page, backup the WordPress database. I use DB Migrate, a backup and migration plugin that is available for free.
What you need to edit pages in WordPress
- A WordPress username and password from your web developer.
- The URL of the administration area (also known as web address, or possibly link).
Once you have these, navigate to your URL by typing it in your browser or clicking the link.
Type in the username and password and hit Log In. You will arrive at the WordPress dashboard.
View the WordPress website in a new tab
The first thing I do is open the public-facing part of the website in a new browser tab. I then have the admin area (back end) visible in one tab and the public space (front end) visible in the other. That way, I can switch between the two.
The easiest way to open the front end of your WordPress website in a new tab is;
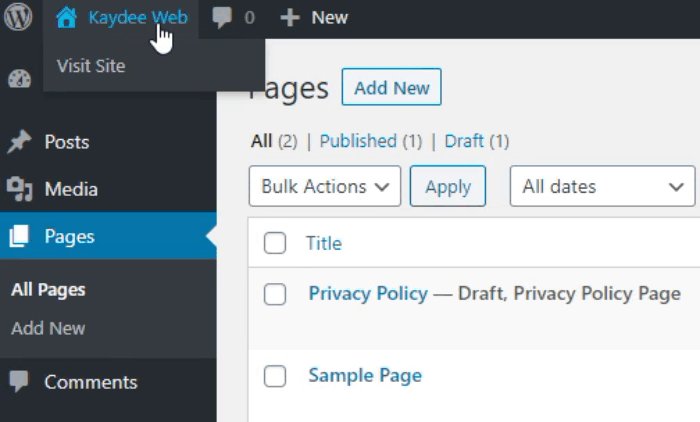
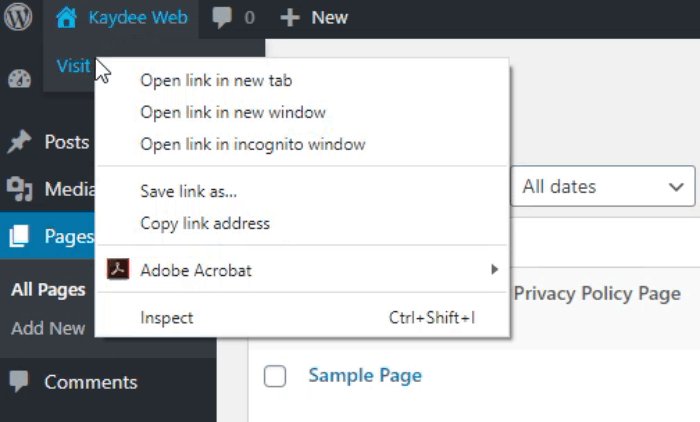
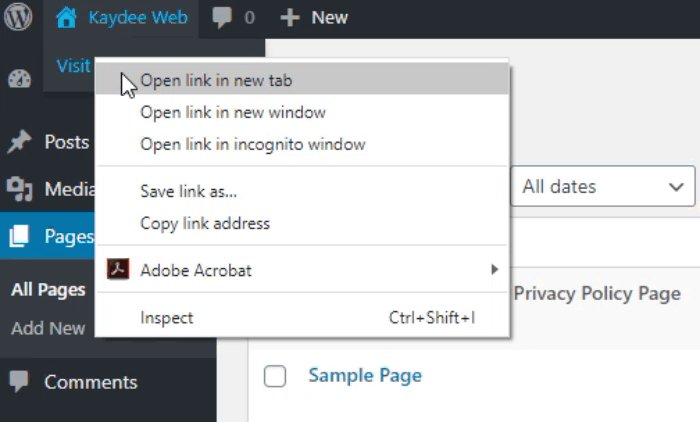
- In the admin area – hover over the house icon, at the top left of the screen.
- From the drop-down menu, RIGHT CLICK on ‘Visit Site’.
- Click “Open link in new tab”. I have underlined this in red below.
NB. There may be a variation of words depending on the browser you are using.
Two browser tabs are now open, meaning that you can switch between the two.
Continue to edit the WordPress page in one tab, using the admin area.
On the other, you will view the front end of your website to check each change you make.
As you make edits and save them, you can tab over to the site’s front end. Hit the F5 key to refresh the page – this prompts the browser to show the updated version.
Editing page content in WordPress
Now you have set up your work area, let’s start in the admin area. Here you will find the WordPress editor.
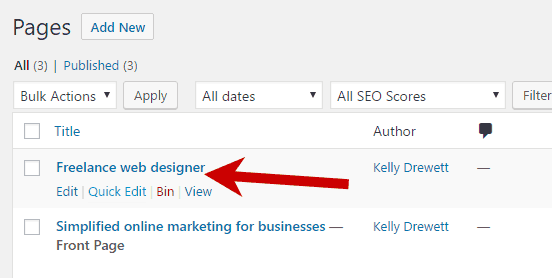
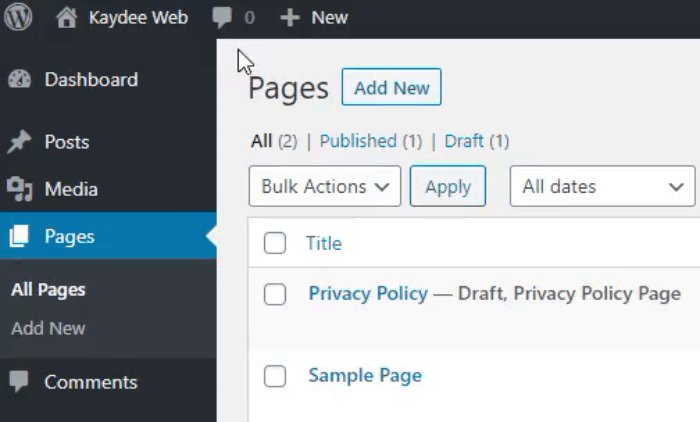
Click PAGES on the left-hand menu. The pages within your site are listed.
Further options appear when you hover over the name of a page.

EDIT will take you through to the full edit screen.
QUICK EDIT will allow you to change title, slug, date, privacy, parent, order, template and status from this screen.
BIN will send the page to the rubbish bin. The page will no longer be visible on the website.
VIEW will let you see this particular page – the front (or public) end.
To edit a page, click the first option, EDIT. Or click on the page name.
You will arrive at the WordPress ‘page edit’ screen.
Editing pages in WordPress tutorial
I must first bring your attention to the themes and plugins within WordPress sometimes customise the ‘page edit’ screen.
For example, DIVI uses an interface called the DIVI Builder; Avada’s is called Fusion Builder.
Which version are you using?
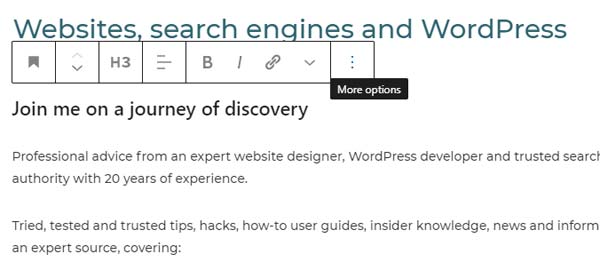
The latest WordPress editor is the Gutenberg Block Editor. If your page looks similar to the image below, you are using blocks – visit my post on the block editor.

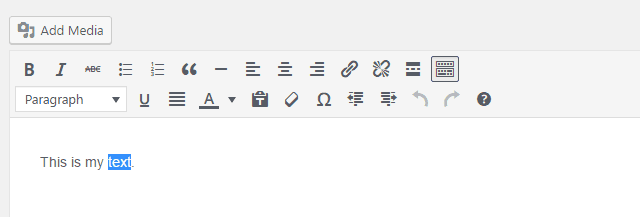
If the WordPress editor looks similar to the image below, you are using the classic WordPress editor.

If you’re not using a custom builder, we can begin.
WordPress editor button icons explained
In the classic editor, the first button icon is the TOOLBAR TOGGLE icon, once called the ‘kitchen sink’. In the image above, you can see it is activated because it’s inverted.
The toolbar toggle icon looks like this:

This button icon shows or hides extra formatting options. Keep it activated.
Formatting text in WordPress
Like most WordPress editors, you can highlight text and format it.
From left to right on the main editing bar are:
B – makes the text bold or strong.
I – put the highlighted text in italics.ABC – this will add a strikethrough your text as if to cross it out. Handy for sold items.

The button icon for an unordered list in web talk, but WordPress calls it a bullet list. Use this to create lists. For example:
- This is the first point.
- This is the second point of order.
At the end of each line, click return (or enter) each time you want a new bullet point.
A quick tip: clicking SHIFT-ENTER creates a line break, which is helpful in bullet lists, as you can drop down one line without making a new bullet.
- This is the title of my first point.
I say a little about this underneath by hitting SHIFT-ENTER. - Now I have my second point.
A bit about this.
To discontinue a list, just hit return twice after the last line. Or hit the icon for a second time. WordPress will return to normal paragraphs.
Your website designer, or theme, may have used CSS to style the lists. You’re not always able to change the style within the WordPress edit screen.

This icon is the number list, called the ordered list. Use it in the same way as the bullet point list above, except the list will be numbered.

Blockquotes indent a text line. Again, the theme or the web developers may have styled these, so you may not be able to style them.
Next up is the horizontal line. Use the horizontal line to create breaks in chunks of text. The theme controls the styles. The one above is the default style – a grey line at 1 pixel.
Aligning paragraphs in WordPress

The layout for paragraphs and headings is set within a style sheet, making these alignment buttons act a bit erratically.
I tend to let the stylesheet govern my paragraphs, but if I add an image, I align it within the WordPress editor.
Click on a line of text, then click an alignment tool—the alignment applies to a whole paragraph.
Quite often, the following paragraph will follow the alignment of the one above. Usually, that happens when a line break has been used instead of the ‘paragraph’ tags. There is a simple fix.
- Put the cursor at the end of the first paragraph.
- Now hit DELETE (backspace) to pull the second paragraph up.
- Hit ENTER to finish one paragraph and start a new one.
- Two can align separately.
Creating and editing links in WordPress

The link icon – both text and images can link to pages, posts or an external website.
To link text in WordPress, be sure to highlight the text first.
A quick tip: Double click one word to highlight the whole word. Hold shift down and click the second word to highlight that too.
Now click your link icon.
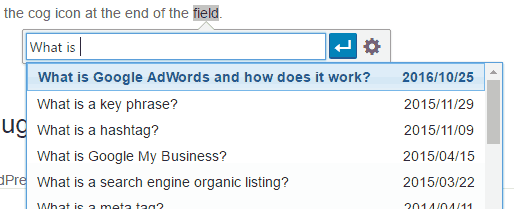
If you are linking to a page/post on your site start typing the title.
NB. type the TITLE of the page, not the slug.
Once you find the page on the list, hit the blue ‘return’ arrow at the end of the field to apply it.
To customise the link more, click the cog icon at the end of the field before clicking apply.
The cog icon opens a box containing LINK OPTIONS – choose which page you want to link.
Not recommended, but links can open a new window (or tab). Just check “Open link in a new tab” within the link options screen. Google penalises links opening a different window – users must be able to make that decision.

A quick tip: In the latest version of WordPress, you don’t even have to press the link icon when linking text. Copy the link to your clipboard, highlight the text and press control-v to paste the link.
To link an image in WordPress is a similar process.
Select the image, then click the link icon. Follow the steps above.
How to edit a link in WordPress
To EDIT links, follow similar steps.
Highlight the text or select the image. Either use the same icon and change the link to the new one. Or click the pencil icon that appears.
How to remove a link in WordPress

This icon complete removes the link. Just click anywhere on the text link or select an image, then hit this button.

The read more icon is one I never use. WordPress lets you put text inside a READ MORE tag, hiding it on the page until the user clicks to read more. The text will still be available for search engines to crawl, but Google doesn’t appreciate hidden content.
Paragraphs and headings in WordPress
Within the toolbar, you will see a drop-down menu.
To format a line, click the text in the line or paragraph and use the drop-down menu to select a paragraph, a heading 1, or a heading 2.
The theme sets the style for headings and paragraphs, which keeps the website design consistent.
Use the correct tags for headings, and the design will continue through the website.
More formatting tools in WordPress

Use this icon to underline text in your WordPress content, making it stand out or make a statement.
Just highlight the text and click the underline icon.

A text alignment tool will create a justified paragraph. Spacing is adjusted between letters and words so that text becomes flush with the right margin and left margins. Also known as fully justified or full justification and great for text within columns.

As a WordPress web designer, I advise you use this icon with caution. The button changes the colour of the text. I’ve seen clients create bright, colourful sentences intending to attract attention. It doesn’t look good. Keep text uniform.

Why have the ‘paste as text’ icon in WordPress at all? Text copied from a website or a Word document carries the format too. Paste it to a WordPress page, and you paste the formatting. The page ends up looking awful due to the code being in unhelpful positions.
So next time you copy and paste, copy; then put your cursor in place and click the ‘paste as text’ tool to add text with no formatting. Then format it within WordPress.

If you find your text all over the place on a page, it is often formatting. If you know what you’re doing and have a backup, use the ‘clear formatting’ tool to take out all formatting, stripping your text back so that you can now format it yourself.
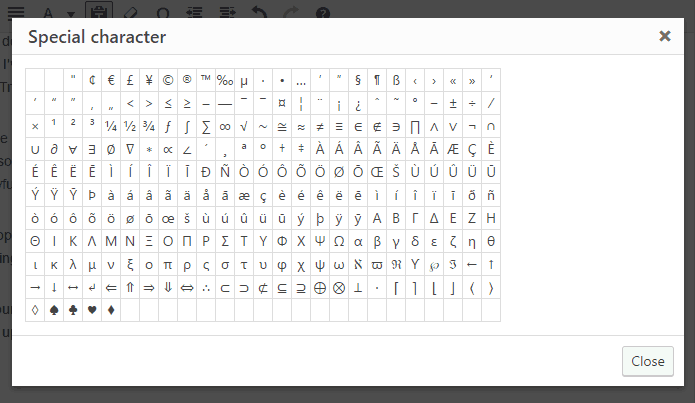
The next icon, the Greek omega opens up the character map below, enabling you to add special characters, such as acute, grave and circumflex. Useful if you are creating a multi-lingual page.


These are the indent icons. Using them you can increase or decrease the indentation of a paragraph or heading.

And finally, the undo/redo icons. The one on the left is for undoing and it is really useful. It is darker grey in this image because there is an undo move that I can make. The redo button is disabled – there is nothing that I can ‘redo’ at this time. To redo, you must undo something first.
Save a WordPress page
When you make substantial changes to your WordPress page or post click the UPDATE button to save the page. This updates the public-facing page. Always refresh your page when viewing changes on the front end to check your work.
Auto-saves and revisions in WordPress
WordPress frequently auto-saves drafts of the page.
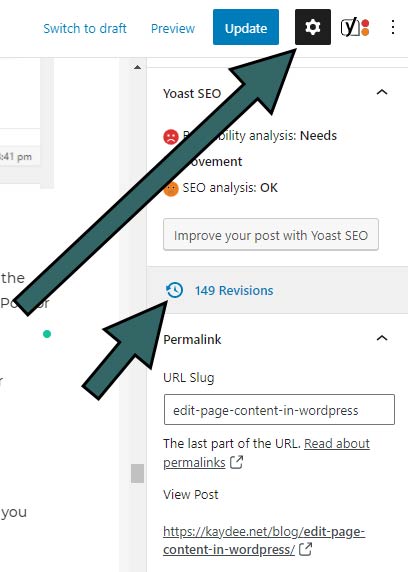
Revisions of your page can be recalled, using the revisions link. It’s found within the POST settings. If the post settings are closed hit the cog, top right to open them up. Then hit the Page tab (or Post tab depending on what you are editing) at the top.

- Click the ‘Revisions’ link to view drafts and revisions that have been stored over the lifetime of the document.
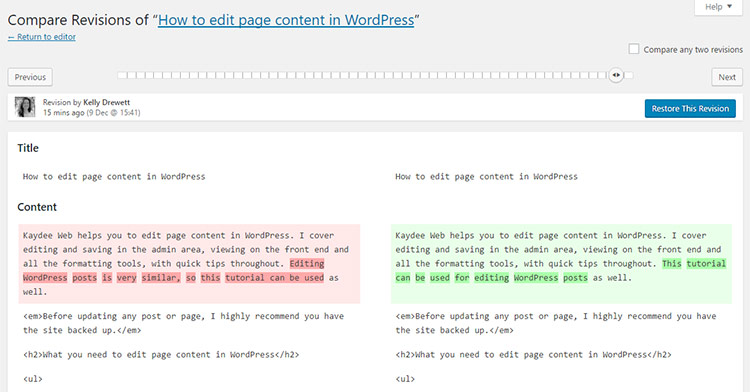
- You will arrive at the ‘Compare Revisions’ screen.
- There is a timeline bar at the top of this screen, representing the life of the page. The further left you take the slider, the older the revisions of the page are.
- WordPress highlights the changes that have been made, comparing the latest post to a post you choose on the timeline.
- To retrieve the most recent version move the slider all the way to the right.

Editing permalinks in WordPress
Permalinks – also known as slugs – create the URL of the web page in WordPress. Links to the page can be broken when you edit a permalink, so please edit with caution.
If you are going to change and edit permalinks I recommend using a redirect plugin like Redirection.
A quick tip: If you’ve changed a permalink without meaning to and can’t remember the original URL, search for the page using Google. Search the company name and the topic. You should see the original URL listed. Change the permalink to the original.
Final word
WordPress can be frustrating if you do not understand what you are working with. I’m sure these instructions will help you; along with the rest of the WordPress tutorials on my blog.



This is an exellent post explaining many of the mysteries associated with WP. It is a great pity that drawings/graphics are missing (I get a
small square with a white diagonal on its lower right) and also that screnshots are of very low resolution. would it be possible to help me with those?
Do keep up the good work.
May thanks & Regards.
Harry
Hi Harry! Thanks so much for your comment, as it really helps to know if images are missing. I have added them all back in now, sorry it took a bit of time. I will be continuing to improve this post, as you think it is so helpful.
I use low resolution images so that they download faster, but I agree. Some here might be over done! Working on it 🙂
Regards, Kelly
Thanks alot! Nice post