On a WordPress website, the web designer determines the styles for headings and paragraphs. We choose complementary fonts, spacing and colours coded into a stylesheet.
Each time a new heading or paragraph is added and correctly tagged the styles are applied.
How do you – the website editor – create headings and paragraphs in WordPress, that follow the page design?
Do you have trouble formatting in WordPress?

Why use headings and paragraphs?
The heading above this paragraph is an H2 heading tag. Search engines decipher the page through tags, such as a heading or a paragraph.
Head and paragraph tags are how search engines understand a page. Tags are the way we organise the content on the page.
The reader of the article uses the headings too, and as they read down the page it is easier to see sections that are split with headings.
How to use heading tags in WordPress
Articles should always start with a heading 1 – or a <h1> tag to HTML enthusiasts.
The h1 must contain a good description of the page content using a key phrase chosen by the author – this is really important for search engine optimisation.
Then, there may be an introductory paragraph that tells the user know what the article is about.
After that, a heading 2 (<h2> tag or heading 2) describes the next few paragraphs of text.
Depending on the amount of content, text can be divided using a heading 3 and sub-sectioned with a heading 4.
Depending on the length of the article, h2 tags may appear several times down the page. They highlight new sections of the text.
Each h2 section should be kept to about 200 words; that’s good practice for the search engine and the human to keep track of the article.
When updating WordPress it would be useful for you to know how to create headings, so read on.
How to set headings and paragraphs in WordPress
This post covers headings and paragraphs using the new WordPress block (Gutenberg) editor.
Go to a page or a post within WordPress.
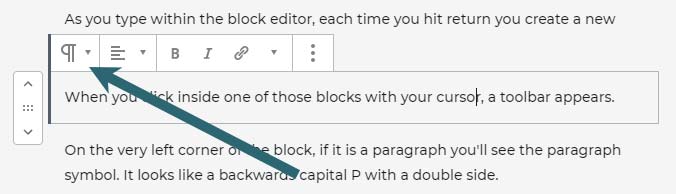
As you type within the block editor, each time you hit return you create a new paragraph block. When you click inside any one of the blocks, a toolbar appears.

On the left corner of the toolbar, you’ll see the paragraph symbol. It looks like a backwards capital P with a double side.
Click that to reveal a comprehensive menu, and choose HEADING.
Once clicked, the block will automatically turn into a ‘heading 2’.
Click the block again to reveal the toolbar; you’ll notice an H2 symbol letting you know the block has been converted to a heading 2.
Click the H2 button to reveal more heading options; you can choose ‘heading 3’ or ‘heading 4’.
To change a heading back to a paragraph, on the toolbar you’ll need to select the button on the left of the H2/H3 button, then hit ‘Paragraph’.
Have fun!

The problem with this post is that it does not explain how to use the heading feature atop the paragraph feature. According to this article the heading and the paragraph text MUST be either a heading or a paragraph.
Hi Tom, I’m not totally clear about what you mean, and I would love to edit the article to be clear. This refers to the Gutenberg block editor.