UPDATE: This blog post refers to the ‘classic’ WordPress text editor. Since 2018 – WordPress has introduced blocks (or the Gutenburg editor), which I cover in my post “How to use the WordPress block editor“.
The block editor is so much more powerful and intuitive than the classic editor, so if you haven’t made the switch yet – I recommend you do.
If you’d like to continue with the classic WordPress text editor, please read on.
Switch back to the classic WordPress editor
The block editor is now automatically installed on WordPress upgrades.
If you would like to switch back to using the classic editor just install a plugin called Classic Editor Plugin. Once activated this will disable the block editor entirely.
This post will help you to change text and update a WordPress page within the classic administration area.
Log in to WordPress and find pages
First log in to your WordPress admin area.
In the admin area notice the menu on the left, within a dark strip. This menu is the way to almost everything in the WordPress administration area.
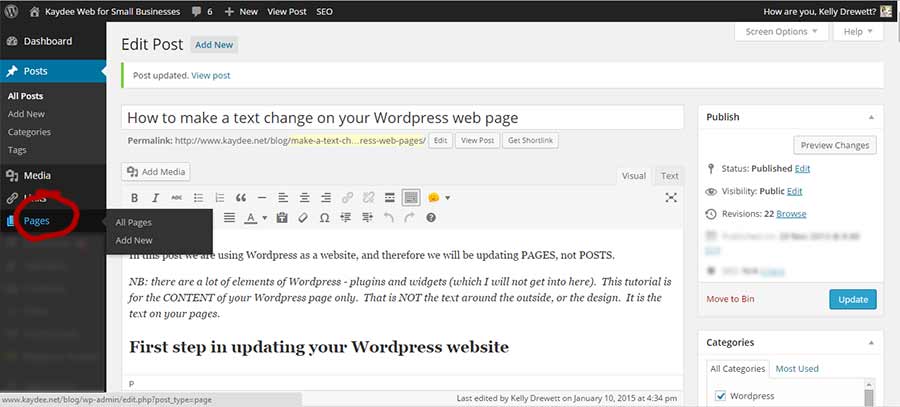
Start with the button labelled Pages, highlighted on the image below.

Click the PAGES button, which takes you to a full list of the pages within your WordPress site.
Pages are listed by page title.
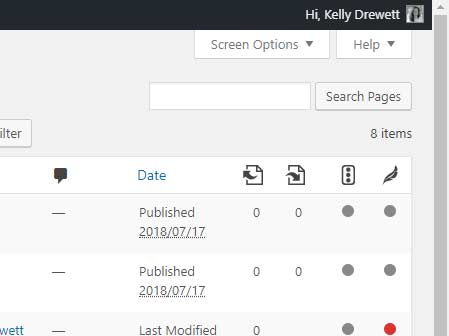
The search field to find a page
To find a page, particularly on bigger websites, the search field can be used.
This is available on the page list, found above the page names. The search queries page titles and page content to help you find what you are looking for.

To be taken to the WordPress text editor where you can edit your page or post – just click the title of the page. Or hover over the page row then click EDIT.
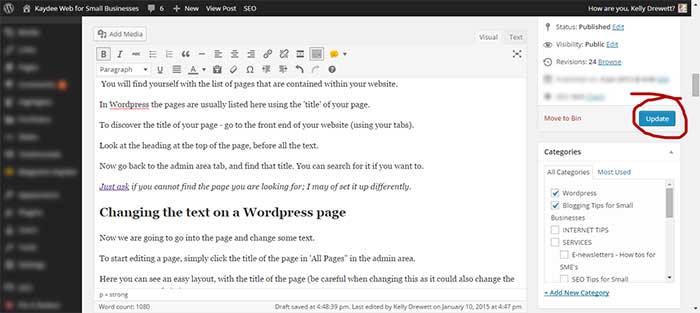
The WordPress text editor
Once on the page editor, you’ll see in the page title in the field at the top.
The content of your page, which may contain paragraphs, is in a the text editor, a white box below that.
Using the text editor is quite similar to using Microsoft Word, Apple Pages or a Google Doc. It is fairly intuitive. You will recognise some of the tools available to you in the toolbar.
On the WordPress editor left click to place the cursor where ever you’d like to type, and get typing. To delete words just use backspace or delete.
Save your work each time by clicking the blue UPDATE button on the right hand side.
Hitting UPDATE makes the changes public. The update button is circled red on the image below.

Using the WordPress block editor
What the WordPress block editor brings, is the ability to create layouts and easily add items such as buttons or headers. It gives more control to a business owner, over the styling of a page.
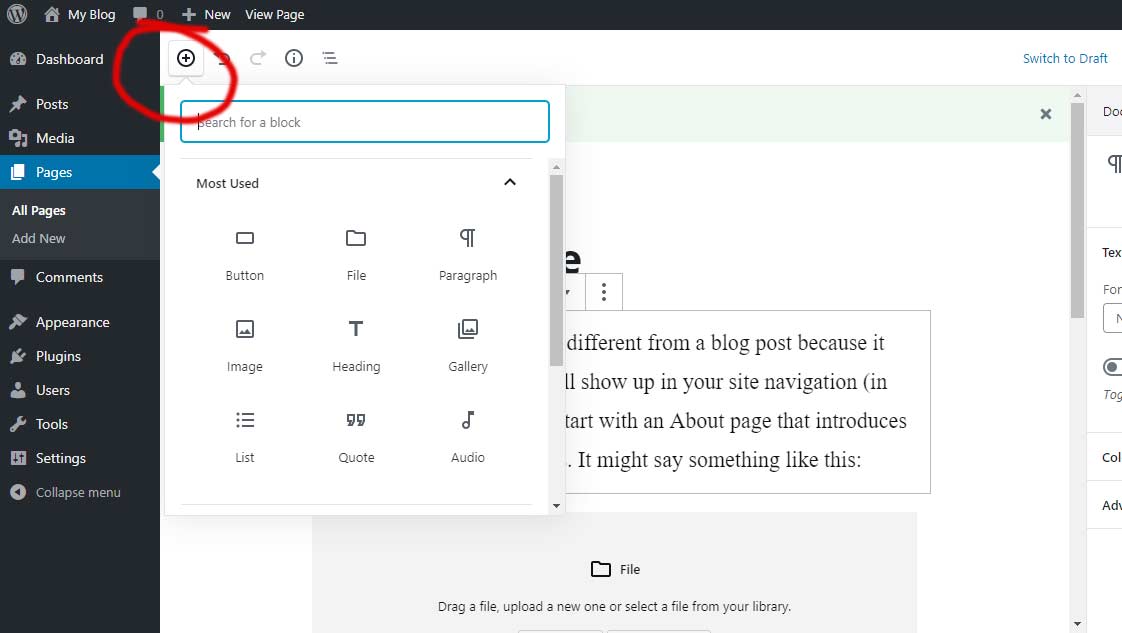
Block editor splits everything, even paragraphs into blocks. Once you are within the edit area, add a block using the PLUS icon, top left of the WordPress editor.

Via the add button you can choose from a plethora of items. If you choose one it will be inserted below the block you already have selected.
Once on the page, you can move blocks above or below each other. Hover over the block. To the left of it a control will appear with an up arrow, some dots and a down arrow. The up and down arrows will move the block up or down one block, respectively.
When you hover over the dots the cursor changes to a change. Click your mouse button (usually the left), hold and drag. This way you can move a block anywhere you want on the page.
Check edits on the live website
Always check your edits on the front end (the public side) of the website. To do this go to the website in a different tab, then navigate to the page. If you can’t see your changes hit F5 to refresh it.
What happens is that your browser ‘caches’ the old page. Caching is a way that browsers (Chrome/FireFox/Edge) save the content on a page, so that when the visitor returns the page downloads quickly. Refresh the page clears that.
WordPress edits are not showing up
There are a few reasons WordPress changes may not show up, some may sound simple but trust me I have seen it all. Check the following:
- Have you edited the correct page?
- Did you hit UPDATE to save the page?
- Are you looking at the correct page on the front end?
- Remember to hit F5 to refresh the page.
- Is the page published or saved as a draft?
- The server could be caching pages for longer, wait an hour.
- Are you editing a DEVELOPMENT site, rather than the LIVE site?
More advance text edits
Once you have got used to making simple text changes in the WordPress page editor, you may like to format text. The following posts will be useful to you, as increase your knowledge:
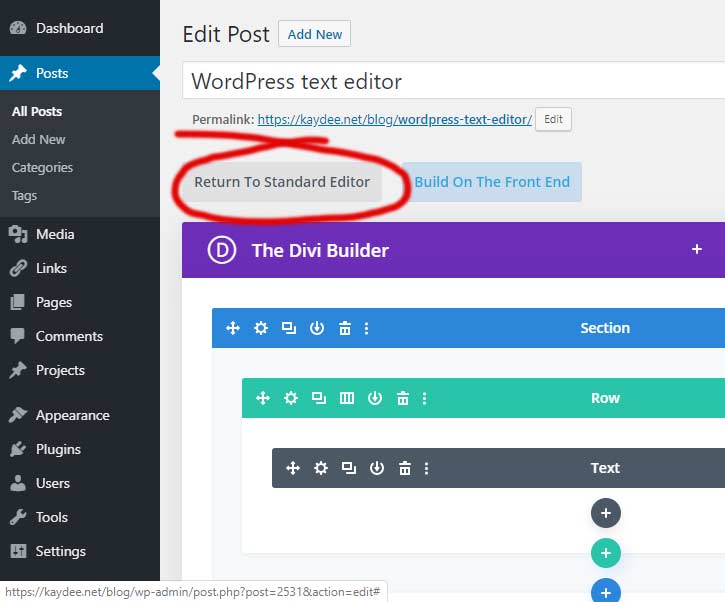
Text editor take over – the Divi Builder
What happens sometimes is the the designer has used a theme, and the text editor looks completely different to as expected – a common theme is Divi.
The Divi Builder completely changes the way one would edit a page. Click here to go to my tutorial on using the Divi Builder.
Usually you can make the switch back to the classic editor using a button see the Divi Builder button below – Divi call it the standard editor. Before you do this back up the site or drop me an email.