The Elementor text editor is straightforward and a great tool that helps position text where you want it within any WordPress theme.
This post is for people editing a page/post already converted to Elementor.
There is no difference between Elementor and Elementor Pro regarding the Elementor text editor. You can use these instructions for either.
Get started editing text in the Elementor text editor
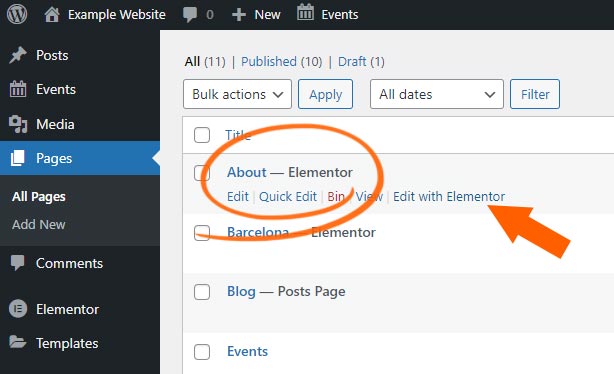
To edit a blog post or a web page with Elementor, go to pages or posts on the left-hand side.
Once you see a list of pages or posts, you’ll see those that Elementor controls are marked.

Click EDIT WITH ELEMENTOR.
The WordPress Elementor page editor will open.
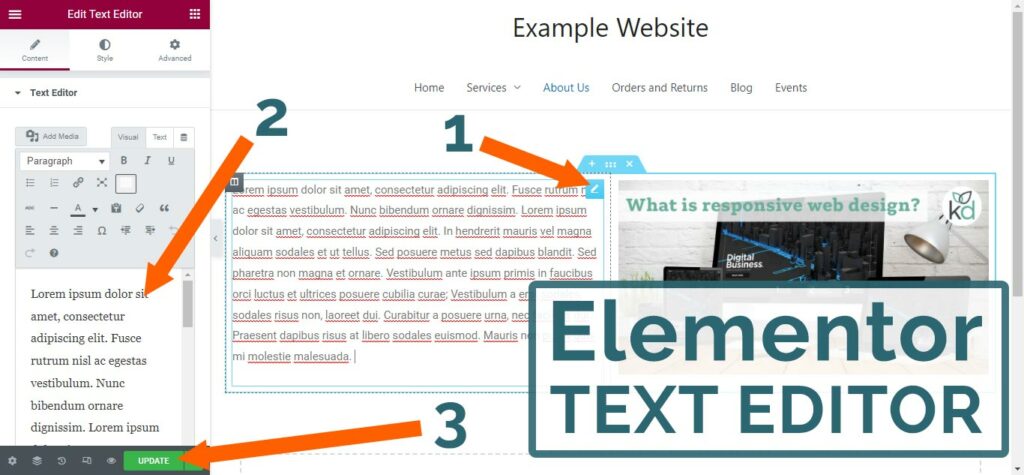
To change the text within a text widget, hover over the text widget.
A pen icon will appear at the top right of the box (number 1 on the image below).
Click on that to activate the widget.
On the left-hand side, you will see the text inside the text box; this is where you edit the text (number 2 on the image below).
It’s tempting to edit the text in the widget on the page, which is possible, but it doesn’t work as well – there are glitches, so use the left-hand text editor.
Now hit the bright green UPDATE button at the bottom to save the page (number 3 on the image below). The button won’t appear until you make a change.

Voila! It’s simple to make an edit to any page converted to Elementor.
Elementor font size
Be careful when changing the font size in the Elementor text editor; your web designer may have set the font perfectly to fit on the page.
For consistency, keep the same font size running throughout the website. To achieve uniform font size, always change the font size in the global settings within Elementor. However, if you want to force a font size in a particular box, you can.
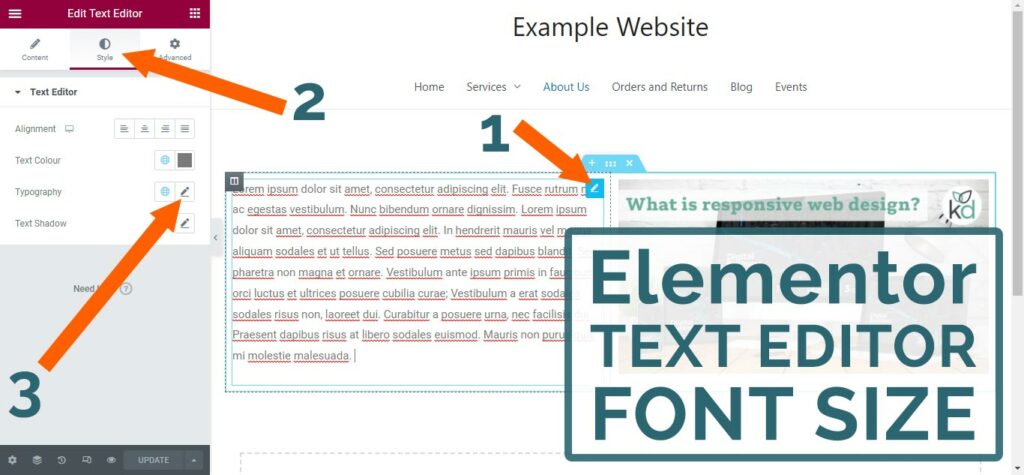
To change the text within a text widget, hover over the text widget.
A pen icon will appear on the top right of the box (number 1 on the image below).
Click on that to activate the widget.
On the left-hand side, you will find CONTENT / STYLE / ADVANCED at the top of the column (number 2 on the image below).
Hit STYLE.
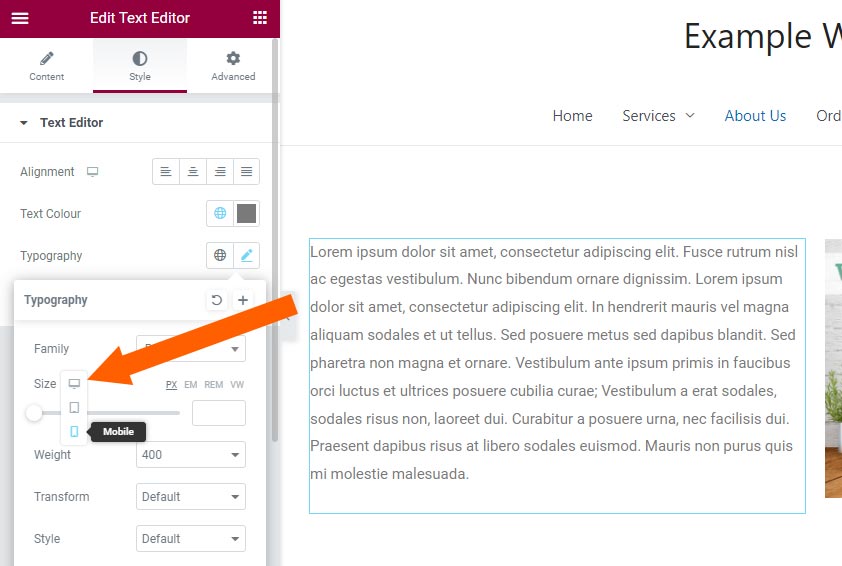
Now look for Typography and hit the pen icon (number 3 on the image below).

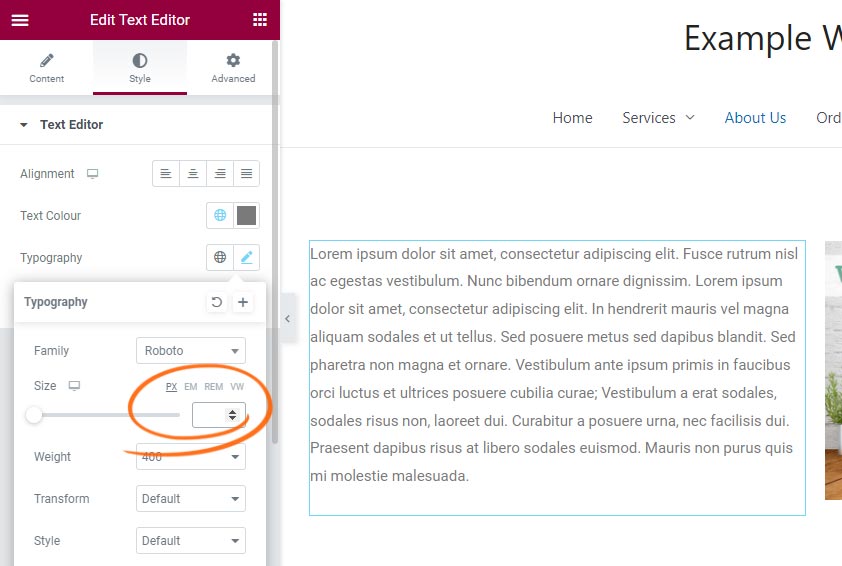
You can set the font size to pixels (px), ephemeral unit (em), root ephemeral unit (rem) or percentage (%).

You can also choose different font sizes for a desktop, a tablet and a mobile device.

Elementor line spacing
Take care when changing the line spacing, too; your web designer may have set the spacing up perfectly to fit on the page.
To change the line spacing within an Elementor text widget, hover over the text widget.
A pen icon will appear at the top right of the box (number 1 on the image above).
Click on that to activate the widget.
On the left-hand side, you will see CONTENT / STYLE / ADVANCED at the top of the column (number 2 on the image above).
Hit STYLE.
Now look for Typography and hit the pen icon (number 3 on the image above).
Scroll down a little to find the Line Height and Letter Spacing. Here you can play around with the line spacing to find your perfect fit.
How to do single line spacing in elementor
Typically, WordPress and Elementor create a new paragraph when we hit enter/return. The top paragraph will be about two line spaces from the one underneath. How do you do a single-line space?
Add an HTML break <br> to do a single line space.
You can do this in Elementor by hitting SHIFT+ENTER or SHIFT+RETURN.
If you’d like to reduce the gap between all paragraphs and those below, you should do this across the website via the Elementor global settings.
When you are on any page using Elementor, click the Hamburger menu (the three lines) in the upper left corner.
Now hit Site Settings, then Typography. Under BODY, find Paragraph Spacing. Increasing the paragraph spacing number enlarges the space below all paragraphs.
Force Elementor to decrease the paragraph spacing by typing -(minus) and then a number.

Thank you for this! I’ve been using Elementor for quite some time but never knew how to add an extra blank line in the text editor with SHIFT-RETURN. I always made a whole series of text editors to create a double space in between each paragraph which worked but was so annoying!
Hi Kathryn, I am really glad this post on Elementor helped you with the non-breaking space, also called NBSP (fun fact) 😀 Thanks for taking the time to say THANKS!
I did the exact same thing, for all devices, but the paragraphs still have zero spacing. I have the same issue whether I create a new post in Elementor or directly in WordPress. Where could be the issue then?
Check the Site Settings within Elementor, Amalaya. You’ll need to go to an Elementor page or template. There is a panel on the left that you can show or hide. Within the panel, look at the black bar at the top where it says ELEMENTOR, and there is a burger menu to the left. Click that, click Site Settings then click Typography (there is a H1 next to it which is a bit mid-leading). Just check the paragraph settings here.
This was super helpful!
Thank you.
Hey!! We have an error, responsive font size; Changing font size for Mobile, doesn’t take any effect
Hi Mr Dark Doom, I would check the CSS – has anyone added any that is overwriting the Elementor settings? If you send the page to me, I could see if that is happening – Kelly